功能
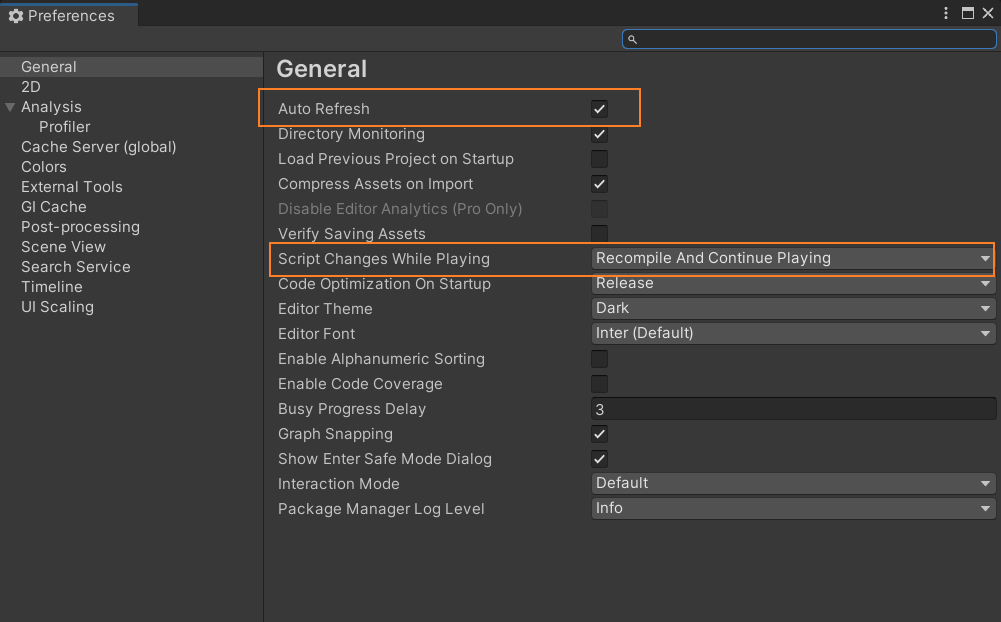
在用Unity开发项目时,每次编写或者修改C#脚本,Unity都会自动检查脚本,并进行自动编译。频繁的自动编译,无疑是会降低开发效率,基于这个出发点,我希望能够关闭自动编译功能。在Unity下有两个设置是和自动编译相关的,就是Preferences界面下的General里面的Auto Refresh和Script Changes While Playing。前者是自动刷新,每次刷新的时候就会检查脚本是否需要编译,这时候我们可以把自动刷新关掉,然后使用手动的方式进行刷新。后者主要是控制运行时脚本自动编译的时机,是否在运行时进行自动编译。
上图中的设置项的位置可能会因Unity的版本不同而有所改变,这里我用的Unity版本是Unity 2020.3.33f1c2 Personal
这里写了一个编辑器脚本,将上面的设置暴露在菜单栏中。
1 | using UnityEditor; |
回到开头的问题,为了解决频繁自动编译的问题,这里我禁用用自动刷新的功能,但是这就导致了我每次都需要手动刷新,如果没有手动刷新,那么修改的代码就不会生效。
所以这里换个思路来解决问题,我们只在运行前和退出运行的时候,进行代码编译,而其他时候都不会进行代码编译。这样上面提到的设置都不用管,仍然可以启用自动刷新功能,但是自动刷新不会进行自动编译。刚好Unity提供是否启用自动编译的接口。所以在不需要任何设置的情况下,只需要将下面的编辑器脚本导入到Unity的Editor目录下,在运行前和运行结束的时候会自动检查代码进行自动编译。
1 | using UnityEditor; |